Utworzenie projektu¶
Uruchom Android Studio i rozpocznij nowy projekt.
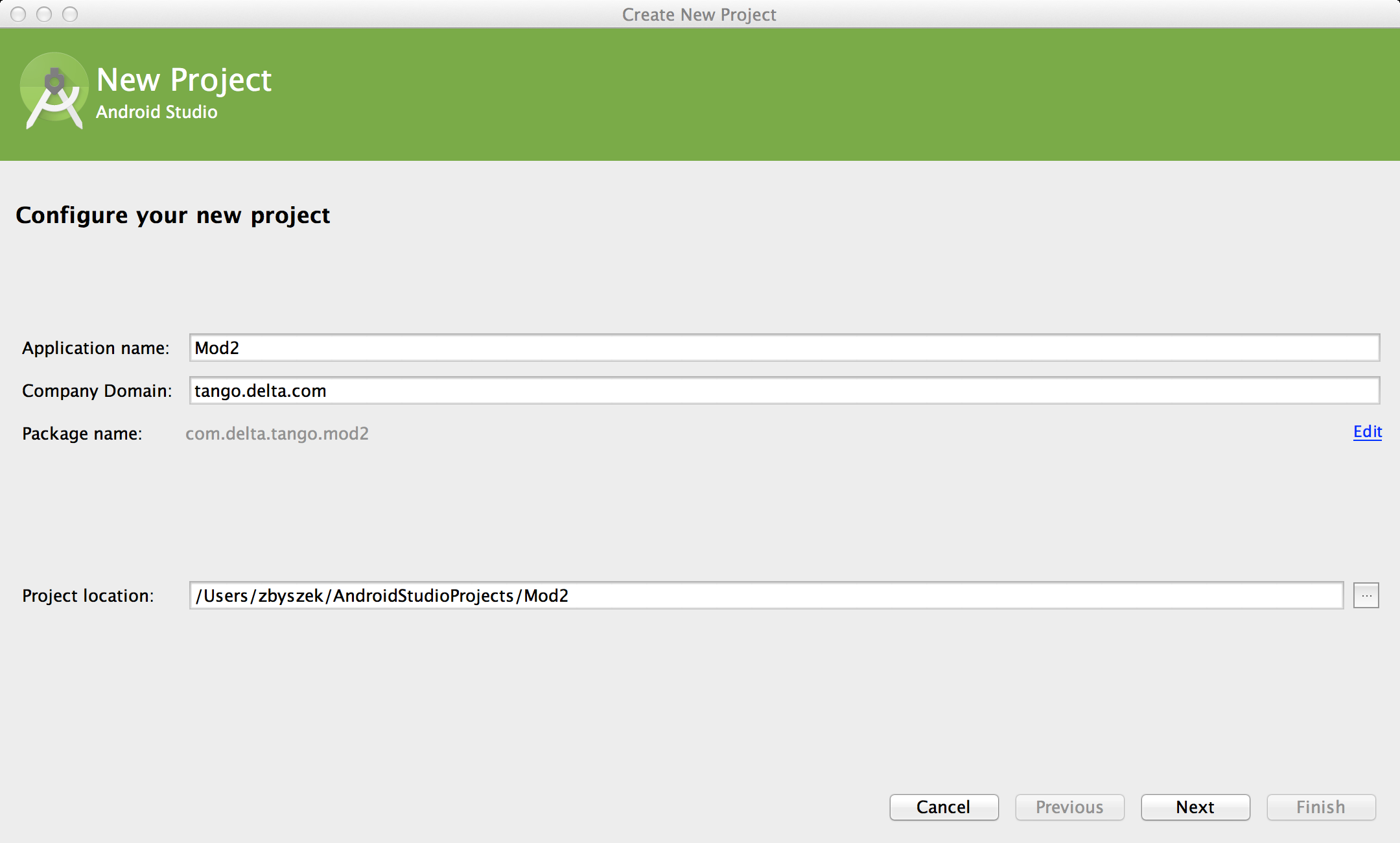
Wprowadź odpowiednio nazwę Twojej aplikacji, domenę oraz lokalizację nowo tworzonego projektu (katalogu zawierającego pliki projektu) w systemie plików.
W języku Java klasy zorganizowane są w pakiety. Pakiety deklaruje się w pierwszej (niezakomentowanej) linii każdego pliku źródłowego. Przynależność do pakietu decyduje na przykład o znaczeniu modyfikatorów dostępu do składowych obiektów (zob. poprzedni moduł). Zgodnie z powszechnie przyjętą konwencją nazwa pakietu składa się z odwróconej domeny internetowej (co zapewnia unikalność nazw) instytucji lub osoby firmującej dany pakiet oraz członuopisującego zawartość pakietu. Pełna nazwa każdej klasy w języku Java składa się z nazwy pakietu oraz nazwy klasy (zob. poprzedni moduł).
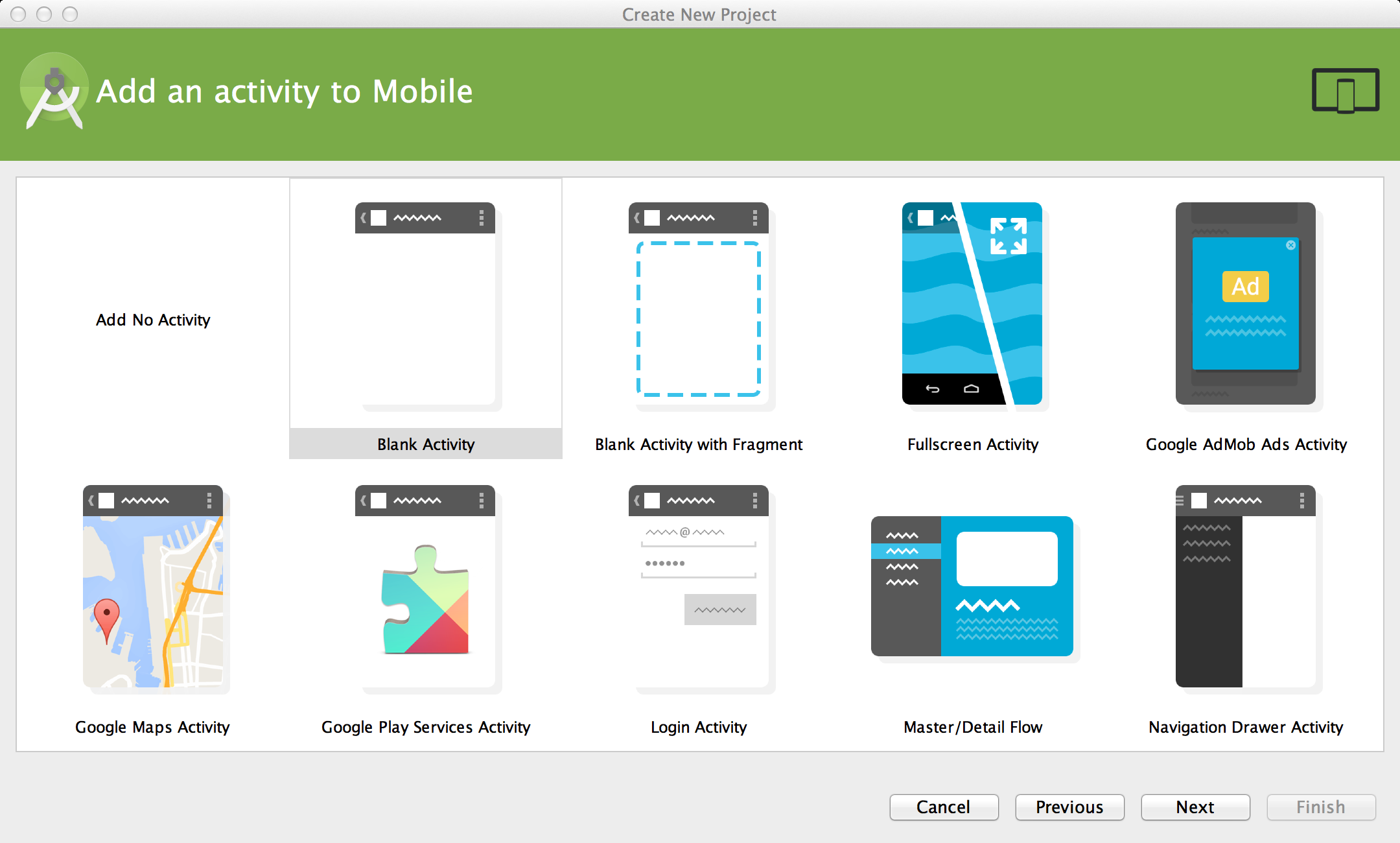
W kolejnym oknie dialogowym wybieramy szablon aplikacji, możemy także wybrać szablon nie zawierający żadnego predefiniowanego elementu Activity (Add No Activity). W naszym przypadku wybieramy Blank Activity.
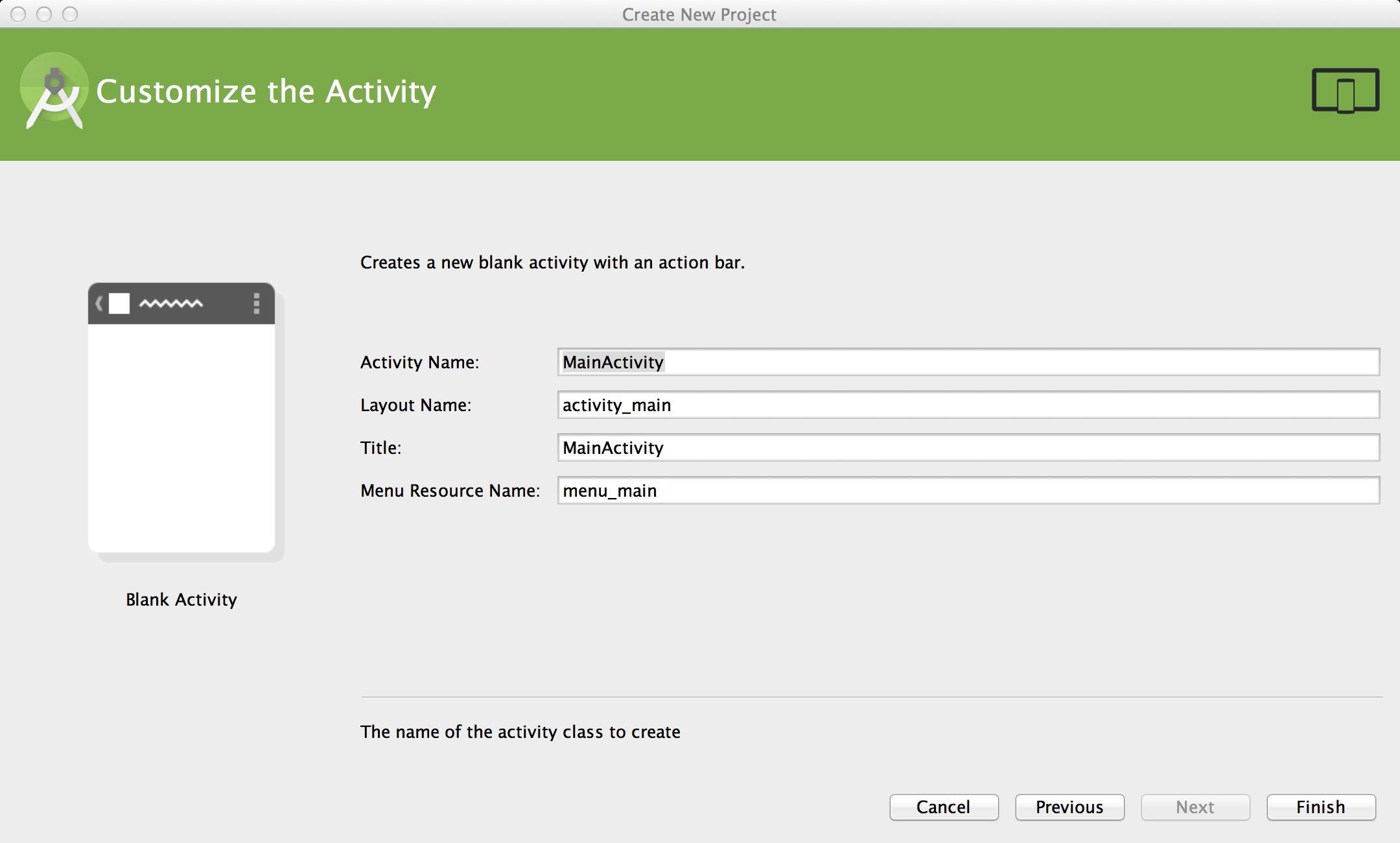
W kolejnym kroku musimy jeszcze zdefiniować nazwy dla elementów Activity (obsługa zdarzeń generowanych przez interfejs - logika aplikacji) oraz Layout (graficzny interfejs użytkownika – komponenty interfejsu, ich rozmieszczenie, wygląd, kolory, reakcje). W naszym przypadkuanalizujemy zaproponowane nazwy domyślne oraz konwencję dotyczącą nazewnictwa (wielkie i małe litery, znaki podkreślenia) i akceptujemy.
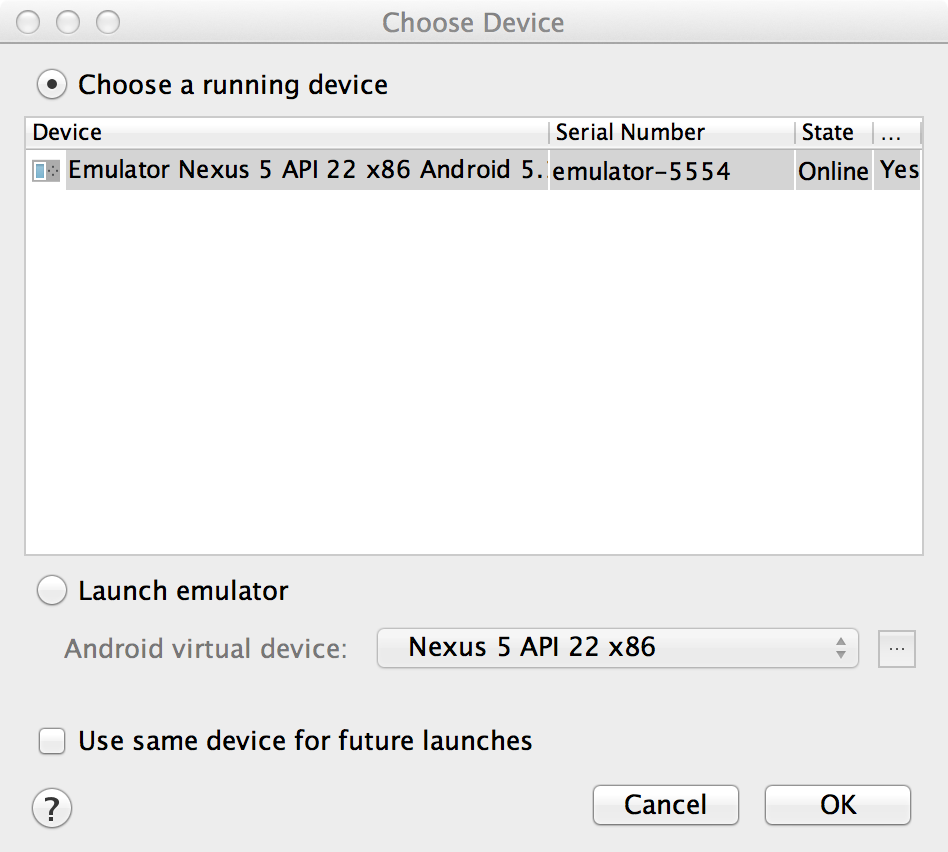
Tworzenie projektu może potrwać około kilkudziesięciu sekund. Po utworzeniu projektu możemy go zbudować i uruchomić za pomocą emulatora (Run/Run ’app’, albo ikonka zielonej strzałki w głównym pasku narzędzi). Zanim emulator zostanie uruchomiony, musimy jeszcze wybrać urządzenie które ma być emulowane i na którym chcemy testować naszą aplikację.
W naszym przypadku wybierzmy Nexus 5 i Android API w wersji 22. Urządzenia wirtualne możemy dodawać za pomocą Android Virtual Devices Manager (/Tools/Android/AVD Manager).
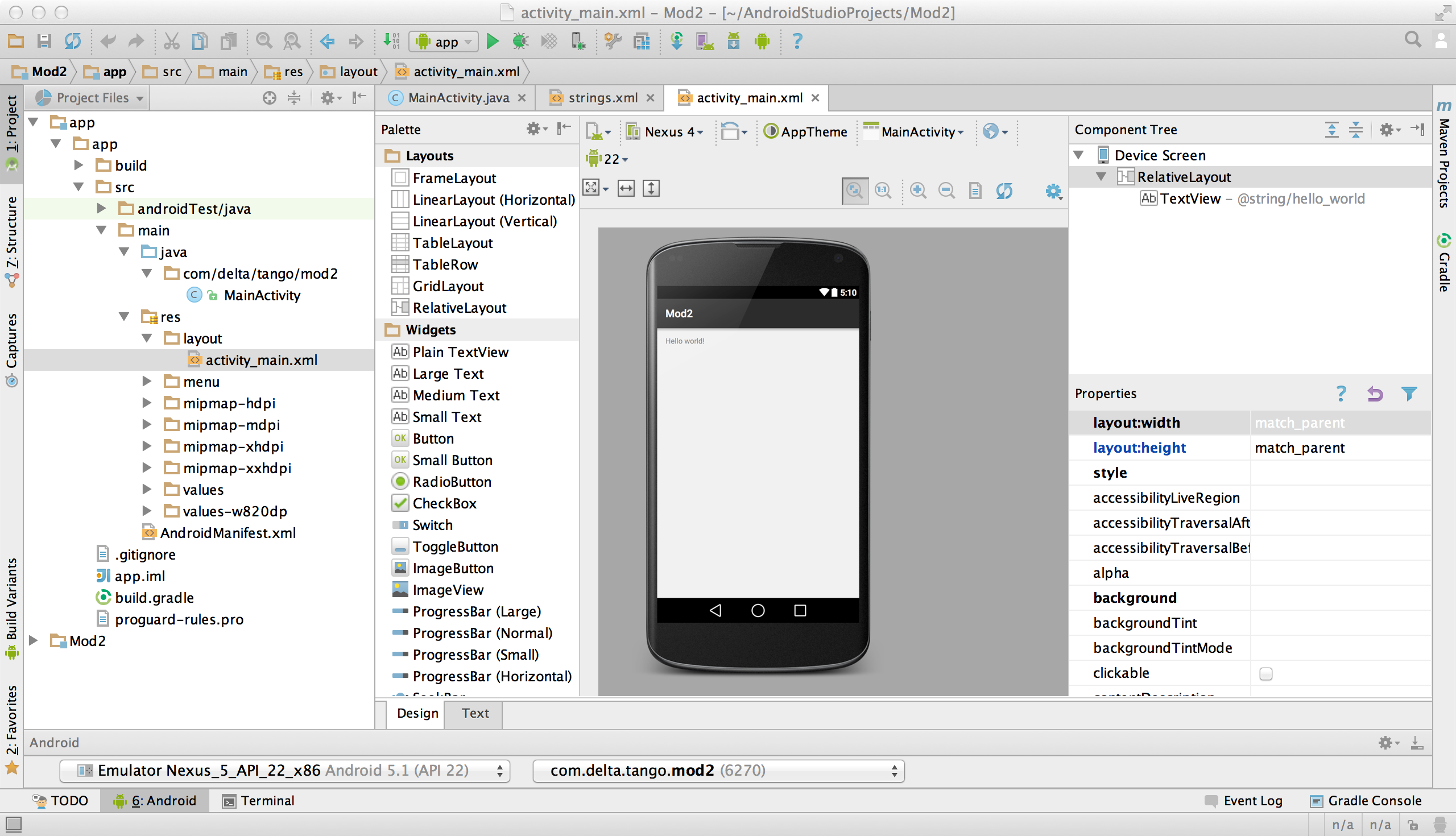
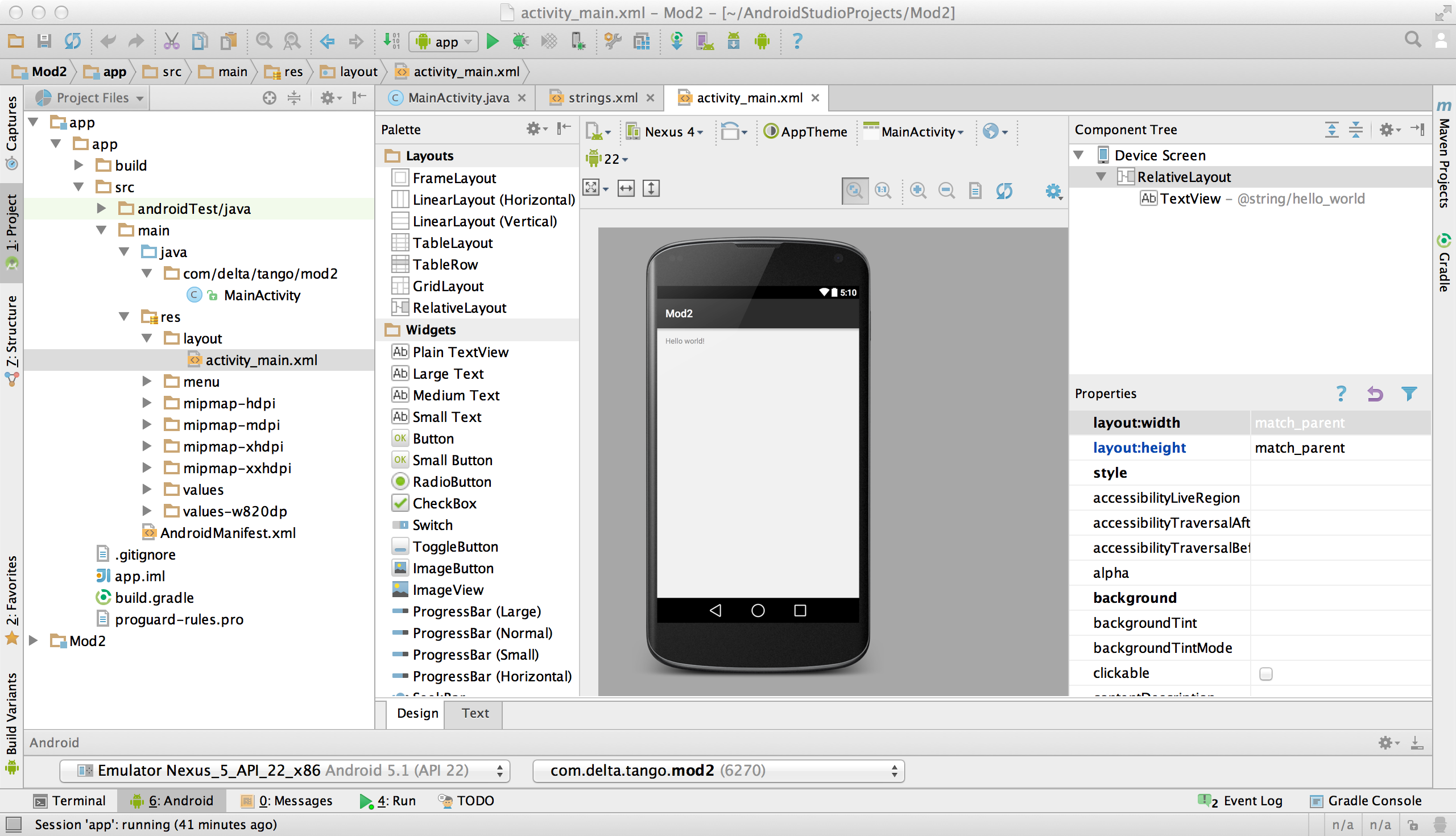
Uruchomienie emulatora trwa dość długo (od kilkunastu sekund do kilku minut, w zależności od szybkości komputera). Po uruchomieniu otworzy się okno emulatora z widokiem emulowanego urządzenia, na którym będziemy mogli przetestować naszą aplikację.
 |
 |
W oknie Android Studio możemy teraz przejrzeć najważniejsze pliki naszego projektu. Layout aplikacji jest opisany w formacie xml i znajduje się w pliku /app/src/main/res/layout/activity_main.xml (res jest skrótem od resources, nazwę activity_main dla tego elementu Layout wybraliśmy podczas tworzenia projektu). Warto zauważyć, że Android Studio prezentuje zawartość tego pliku zarówno w postaci tekstu xml (zakładka Text)jak i w postaci graficznej (zakładka Design).
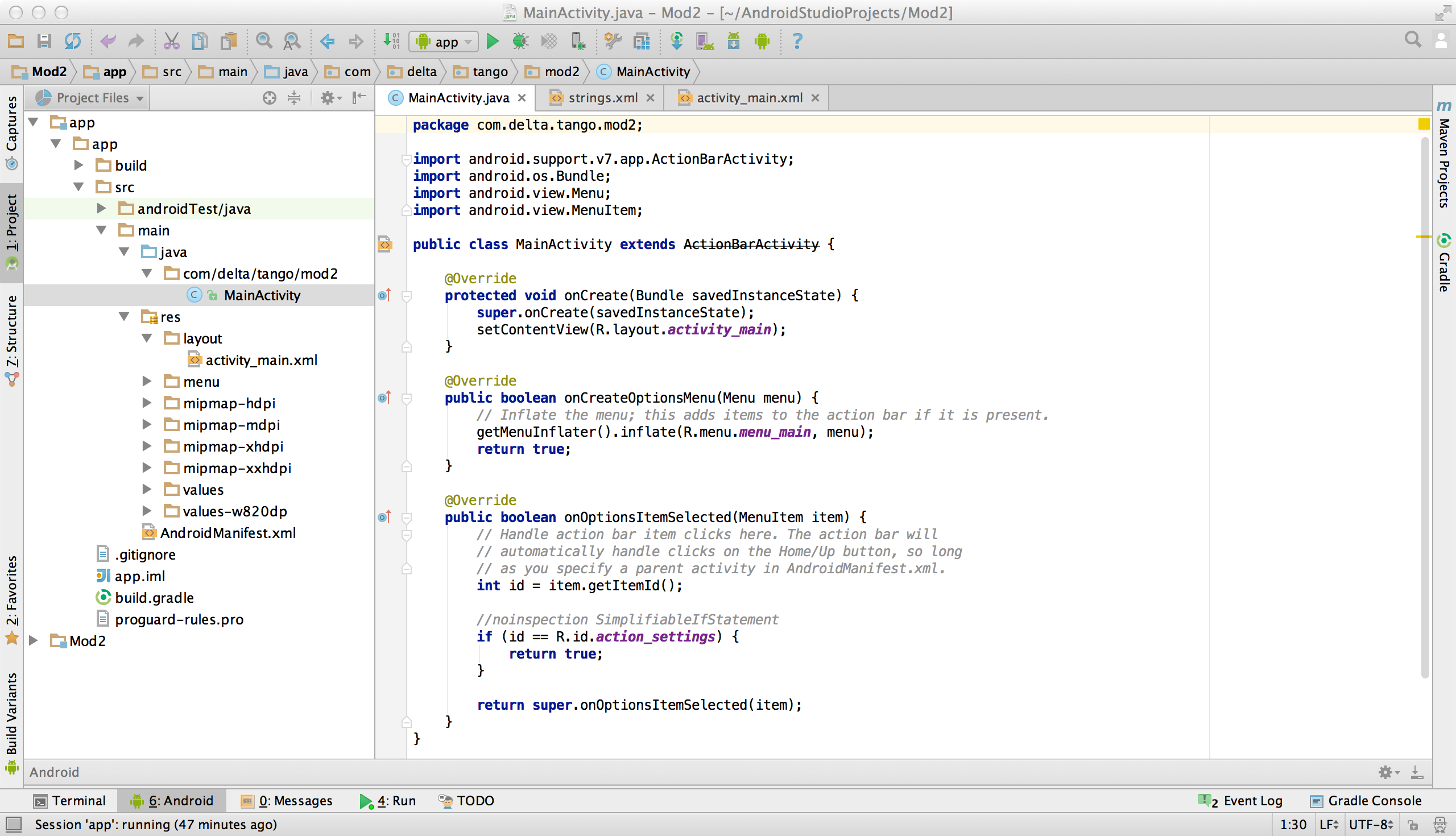
Element Activity naszej aplikacji jest napisany w języku Java i znajduje się w pliku /app/src/main/ java/com.delta.tango.mod2/MainActivity.java.