Projekt interfejsu graficznego (Layout)¶
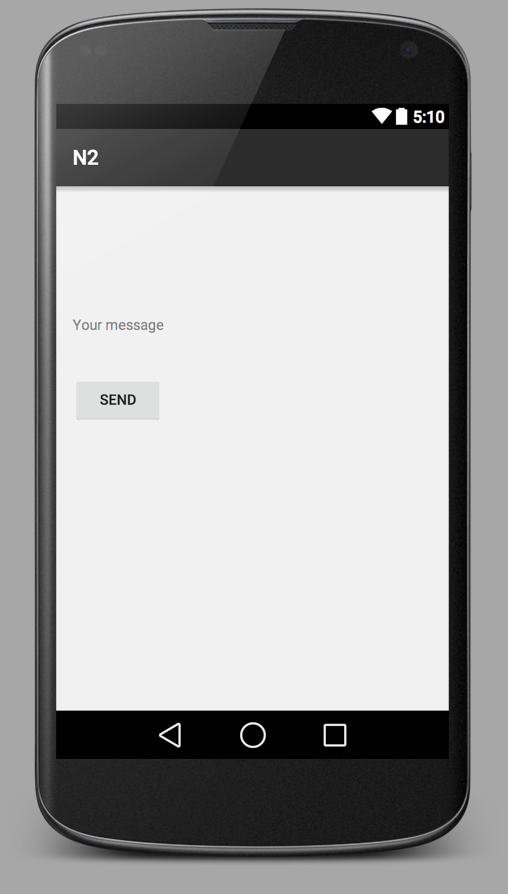
Zaprojektuj interfejs komunikatora internetowego używając odpowiednich pól tekstowych i przycisków. Layout aplikacji jest opisany w formacie xml i znajduje się w pliku /app/src/main/res/layout/activity_main.xml (res jest skrótem od resources, nazwę activity_main dla tego elementu Layout wybraliśmy podczas tworzenia projektu). Layout możemy tworzyć zarówno w sposób wizualny (zakładka Design), jak i w sposób programistyczny (xml). Wszystkie zmiany dokonywane w jednym z tych widoków są automatycznie odzwierciedlane w drugim. Pierwszym krokiem będzie dodanie i rozmieszczenie elementów interfejsu graficznego, a także wybór takich cech jak odstępy, obramowania, kolory, czy reakcje na zdarzenia.
Przypisz odpowiednie identyfikatory do komponentów interfejsu graficznego, do przycisku b1 dodaj atrybut android:onClick zawierający informację o metodzie kontrolera, która powinna zostać wywołana żeby obsłużyć zdarzenie polegające na naciśnięciu przycisku Send.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"
android:id="@+id/">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Send"
android:id="@+id/b1"
android:onClick="sendPressed"
android:layout_marginTop="41dp"
android:layout_below="@+id/tv"
android:layout_alignParentStart="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Your message"
android:id="@+id/tv1"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true"
android:layout_marginTop="111dp" />
</RelativeLayout>