Projekt interfejsu graficznego¶
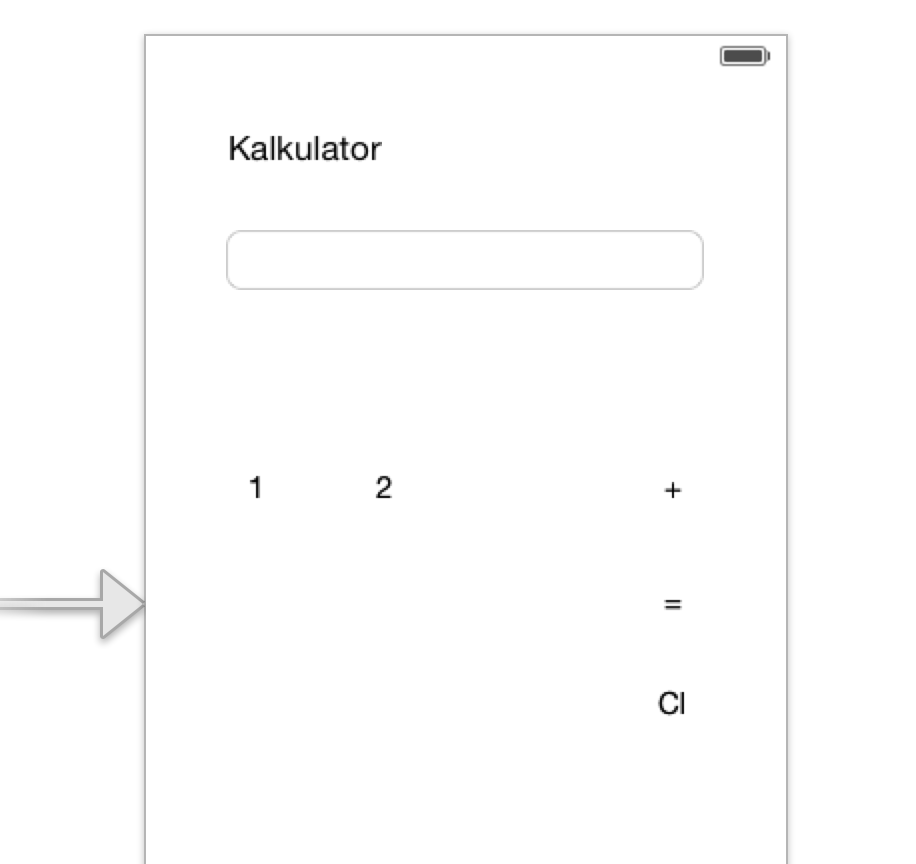
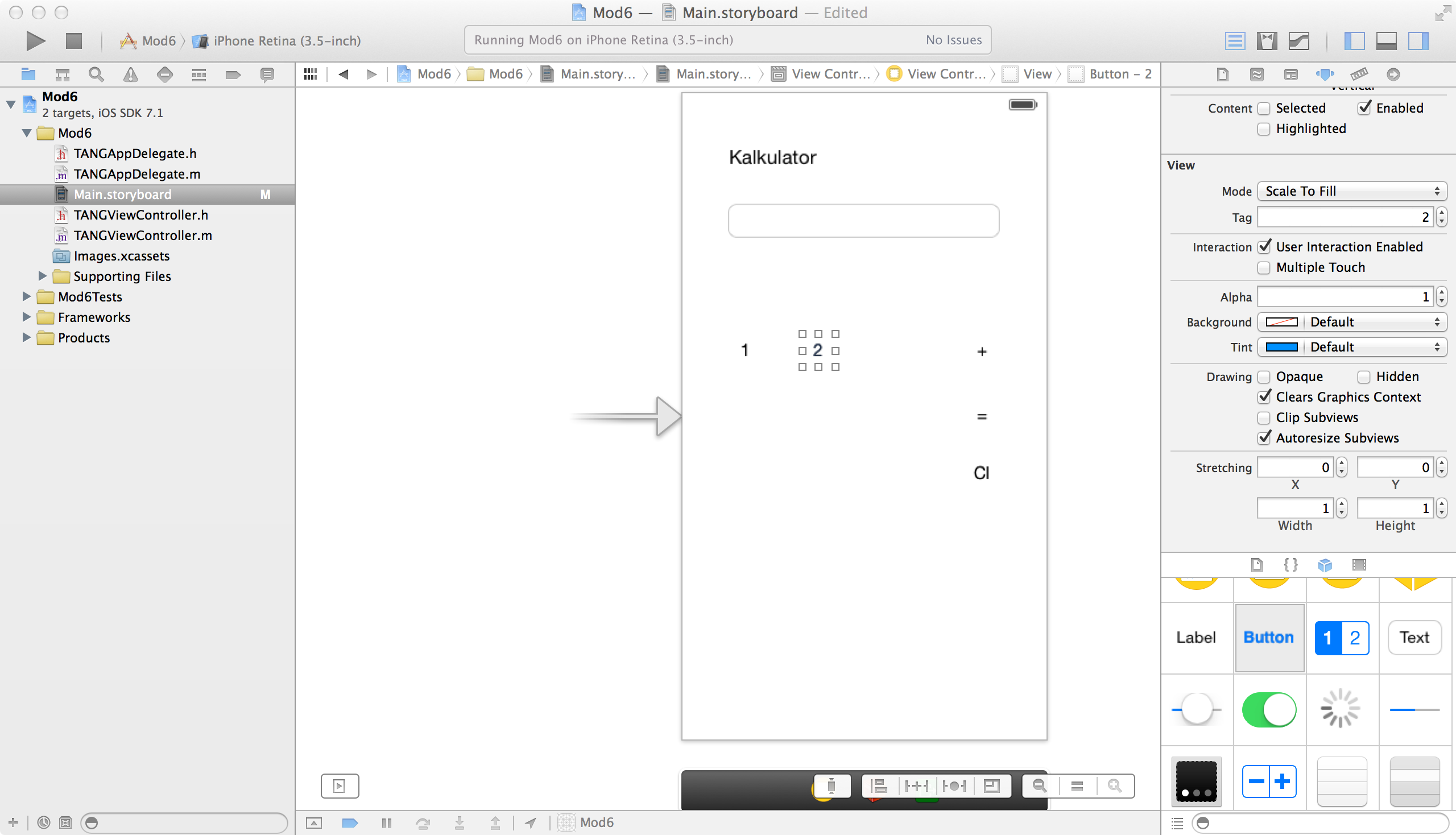
Kolejnym krokiem będzie stworzenie interfejsu naszego kalkulatora za pomocą narzędzia Interface Builder i widoku Main.storyboard. Wykorzystaj obiekty UILabel (napis tytułowy), UITextField (wyświetlacz kalkulatora) oraz obiekty typu UIButton (przyciski poszczególnych cyfr oraz działań). Rozmieść odpowiednie elementy oraz dostosuj ich wielkości, teksty, kolory i inne atrybuty. Zapoznaj się i wykonaj kilka eksperymentów z systemem wspomagającym pozycjonowanie elementów względem siebie (jest bardzo dobry).
Żeby móc obsłużyć zdarzenia wszystkich klawiszy cyfrowych za pomocą jednej funkcji i móc odróżnić który z przyciskow był źródlem zdarzenia, dla każdego przycisku reprezentującego cyfrę wpisz odpowiednią wartość w polu Tag. Ponieważ to pole służy do przypisania do komponentu identyfikatora w postaci liczby całkowitej, oczywistym wyborem będzie przypisanie do każdego przycisku wartości Tag takiej jak cyfra którą ten przycisk reprezentuje (Tag = 1 dla przycisku cyfry 1, Tag = 2 dla przycisku reprezentującego cyfrę 2 i tak dalej).