Tworzenie graficznego interfejsu użytkownika¶
Uruchom środowisko XCode.
Utwórz nowy projekt.
Wybierz szablon Single View Application.
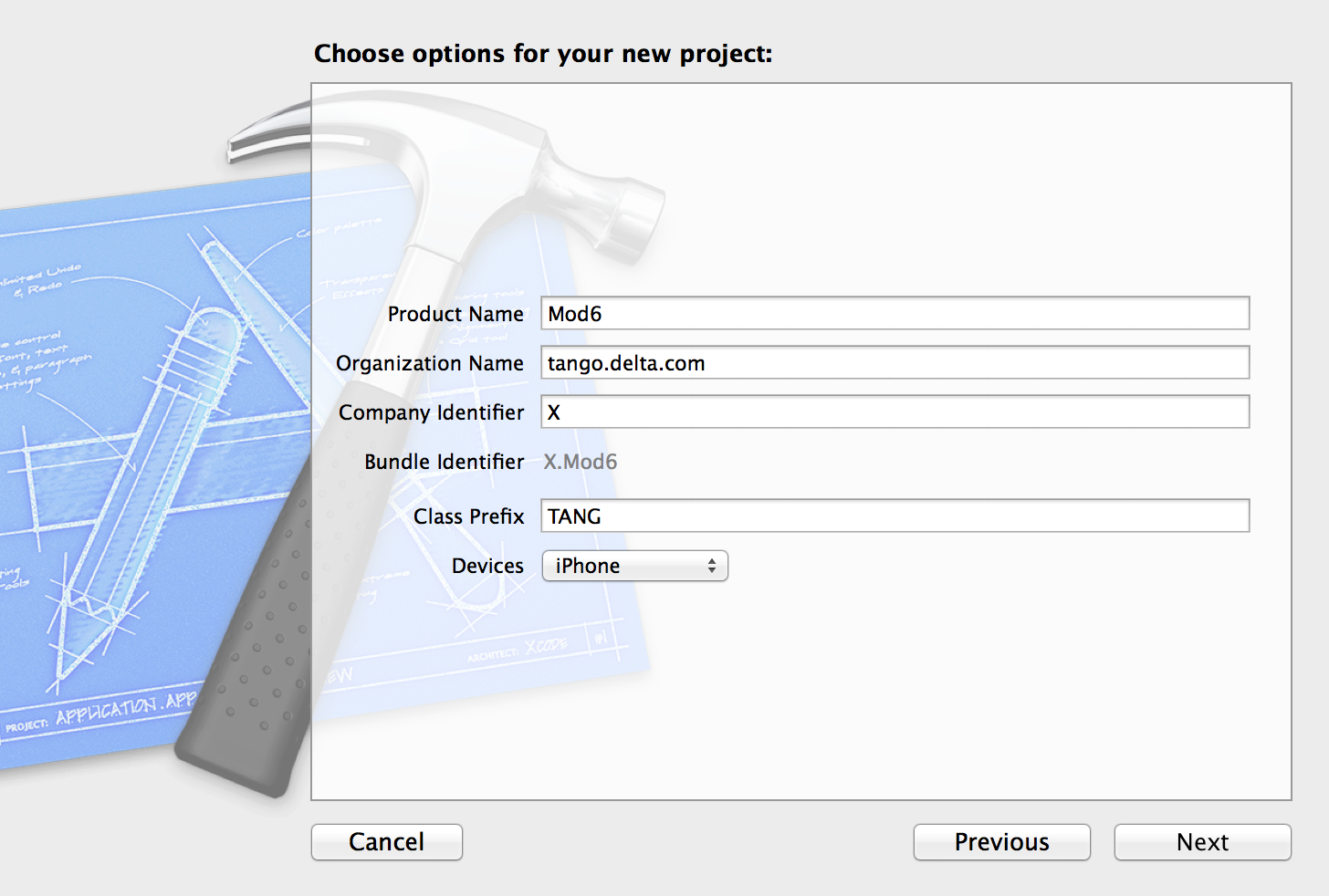
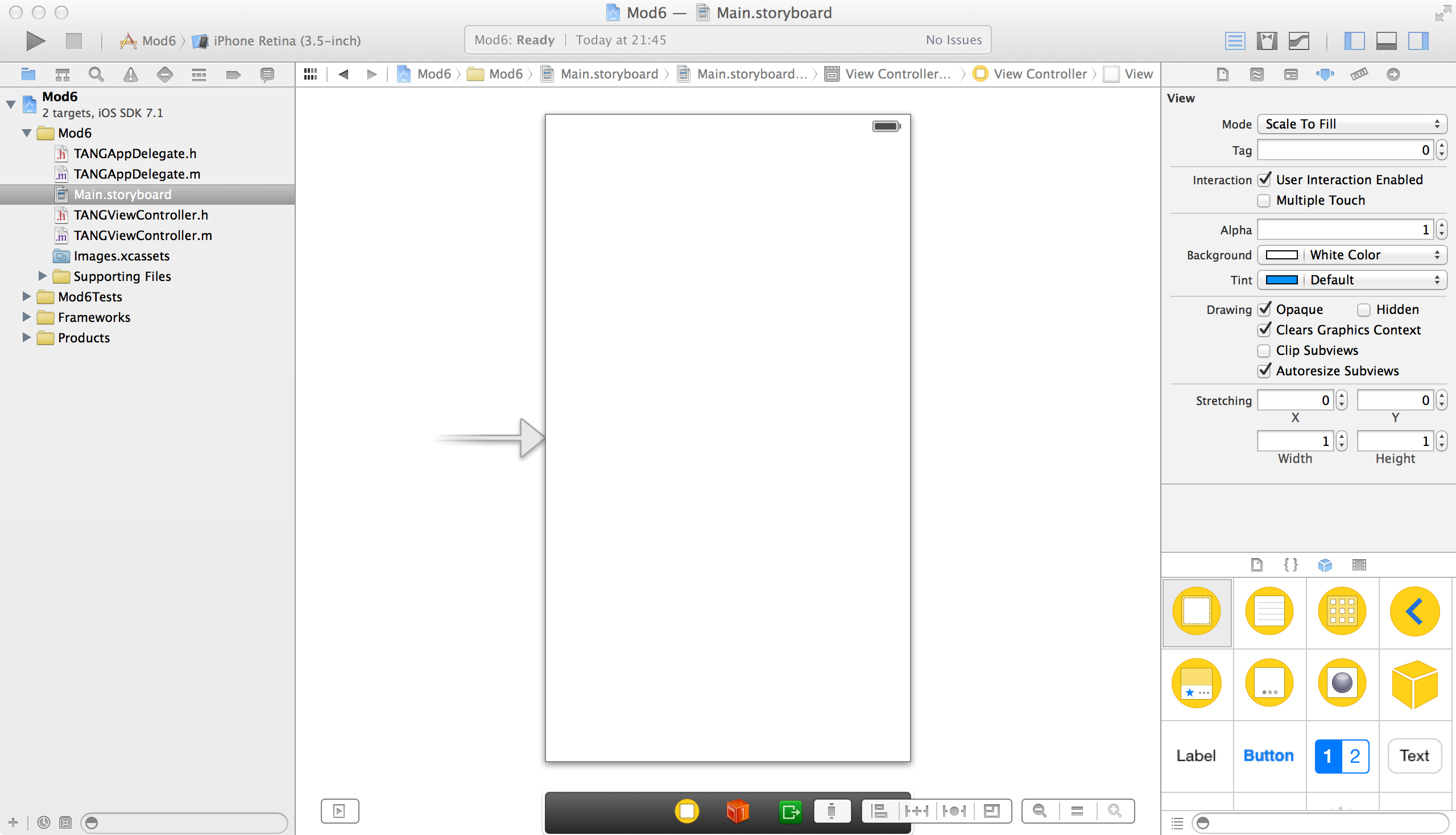
Wypełnij pola Product Name, Organization Name (często używana jest tu domena internetowa), Company Identifier (lub bardzo często inicjały autora), Class Prefix (prefiks dodawany automatycznie do nazwy każdej tworzonej klasy. Na liście Devices są trzy możliwości do wyboru - iPhone, iPad i Universal. W tym przypadku wybierz iPhone. XCode wykorzystuje automatycznie popularny system kontroli wersji GIT. W następnym kroku musimy wybrać czy, a jeżeli tak to gdzie utworzyć repozytorium GIT dla naszego projektu. Do wyboru mamy lokalny komputer lub dowolny dostępny przez sieć serwer GIT. W przypadku tego ćwiczenia zaznacz opcję utworzenia repozytorium GIT na lokalnym komputerze i wybierz miejsce dla tego repozytorium (katalog) w systemie plików. Po uruchomieniu środowiska, z panelu nawigcyjnego (po lewej stronie) wybierz Main storybord a następnie zapoznaj się z najważniejszymi elementami interfejsu XCode.
Żeby zbudować i uruchomić aplikację w emulatorze wybierz Product/Run z głównego menu (lub ikonę strzałki w głównym pasku narzędziowym). Jeżeli kompilacja zakończyła się sukcesem XCode wyświetla charakterystyczne okno dialogowe z napisem Build Succeded. Uruchomienie emulatora trwa dość długo (od kilkunastu sekund do kilku minut, w zaleźności od komputera, ale nie tak długo jak w przypadku emulatora dostarczanego z Android Studio).
 |
 |